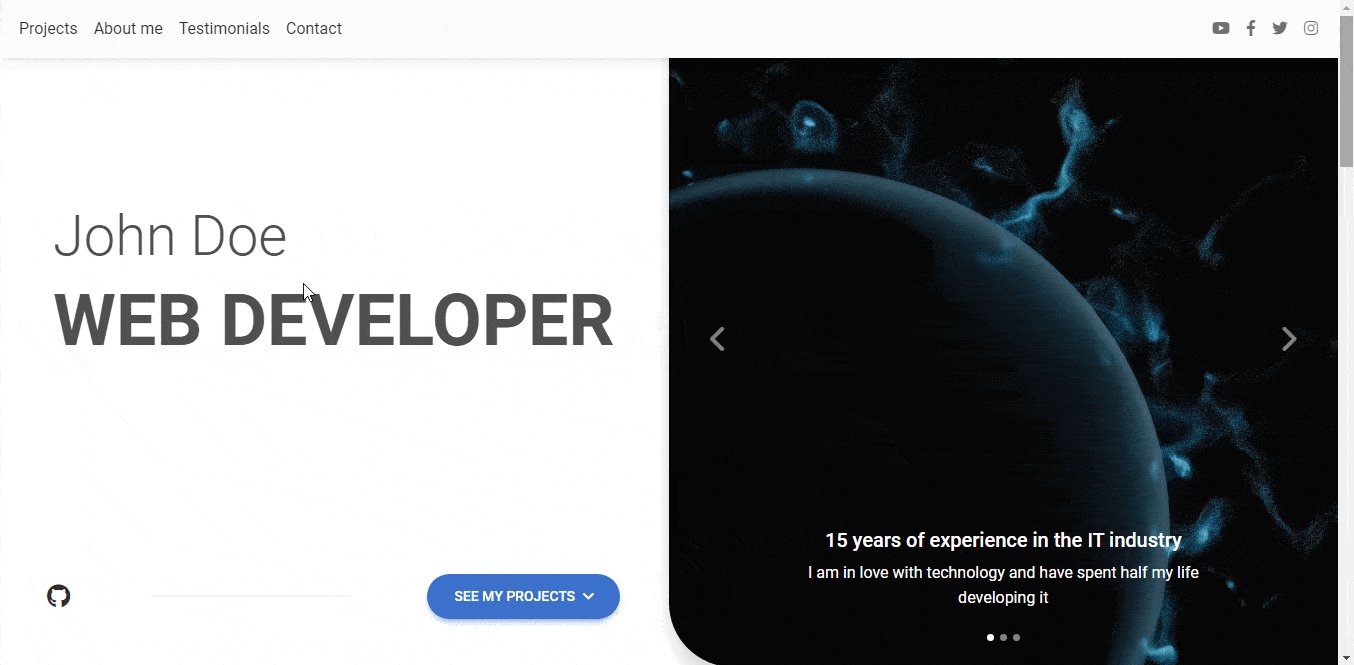
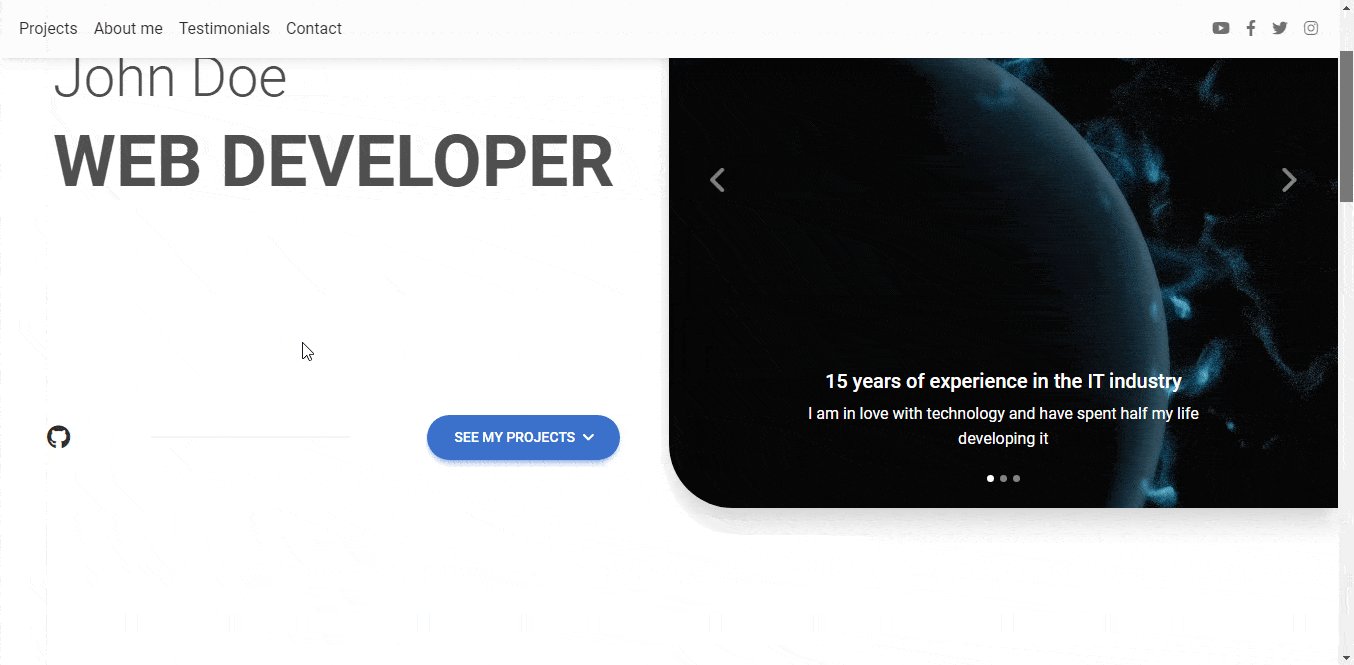
LAUNCHED: Elements now stick to the top when vertically scrolling

LAUNCHED: Elements now stick to the top when vertically scrolling
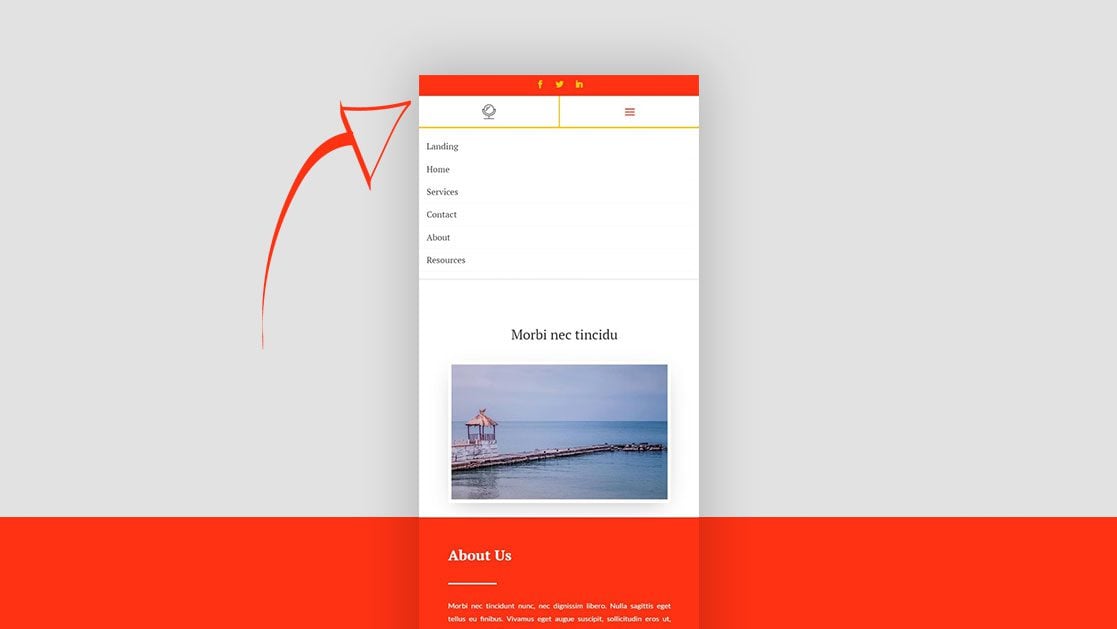
Currently the only function of fixed positioning on an element is to make it persistent in the same spot at all times. While this is useful the majority of the time, there are instances where it would be helpful to have an element become fixed when it scrolls into view or reaches the top of the screen. For example, there could be a web page that has a secondary navigation below the hero that will become fixed when it reaches the top of the screen and be persistent for the rest of the scroll dep

How to Create a Fixed Header with Divi's Position Options

LAUNCHED: Elements now stick to the top when vertically scrolling

LAUNCHED: Elements now stick to the top when vertically scrolling

All-new Fire TV Stick 4K streaming device

Practical CSS Scroll Snapping

scrollbar-gutter CSS-Tricks - CSS-Tricks
How to Create a Sticky Header Menu or Navbar in WordPress

Bootstrap sticky navbar tutorial
Basic concepts of flexbox - CSS: Cascading Style Sheets
Stack multiple sticky text vertical scrolling in Figma

LAUNCHED: Elements now stick to the top when vertically scrolling